Presione cada título para conocer el procedimiento de la Fase 3.
Wireframes a bajo nivel o con plataformas de prototipado
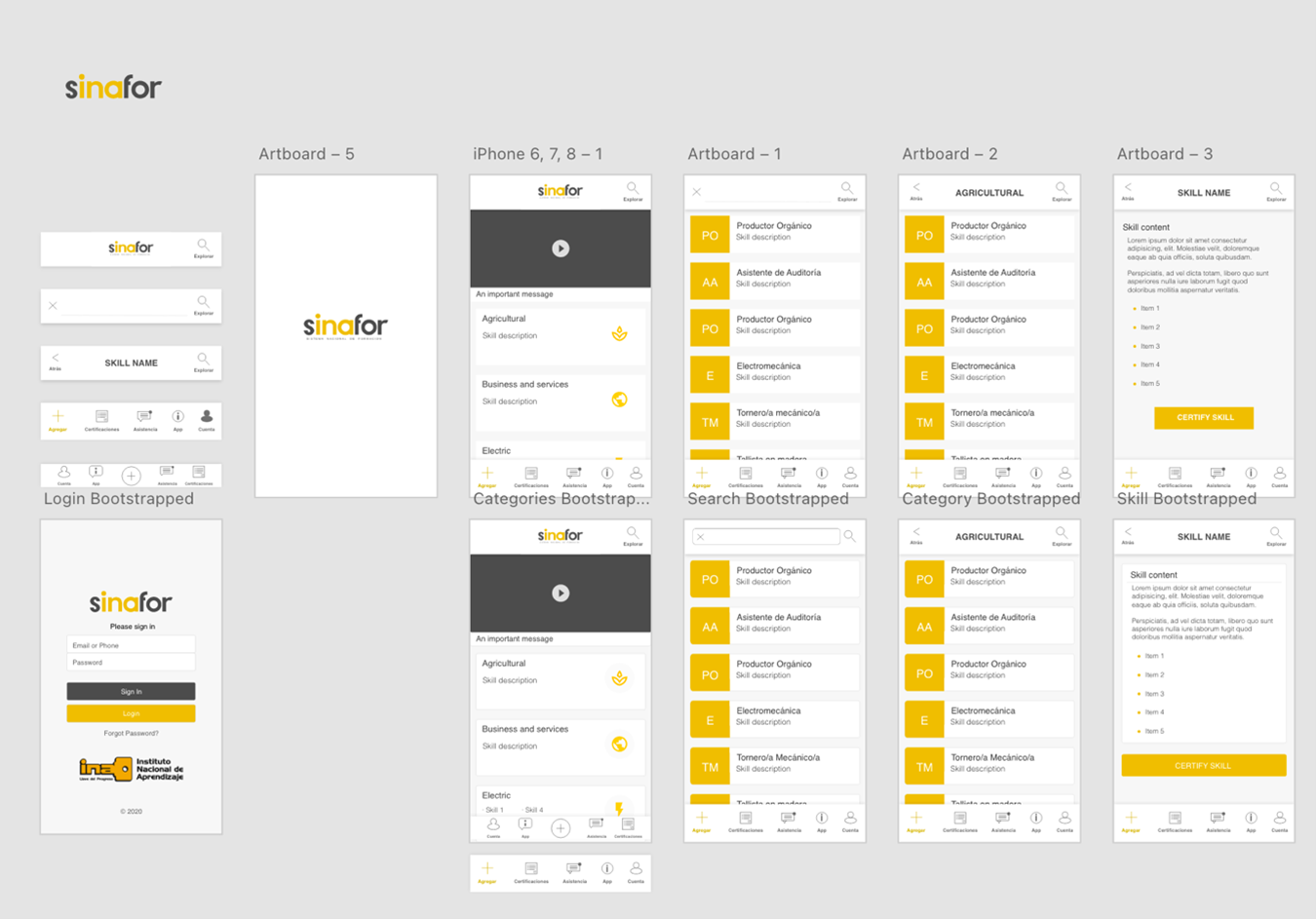
Se crean wireframes (esqueletos visuales) utilizando herramientas como Adobe XD, Sketch o Axure. Estos wireframes representan la estructura básica de las pantallas, sin detalles visuales complejos.
Combinación de flujos y wireframes
Los wireflows combinan los flujos de usuario (cómo se mueven a través del producto) con los wireframes, mostrando la secuencia de pantallas que la persona usuaria verá, mientras navega por la aplicación o el sitio web.
Presentación de dos prototipos (A y B)
Se desarrollan dos versiones del prototipo (A y B) para realizar pruebas comparativas. Esto permite obtener retroalimentación y determinar cuál de las dos opciones ofrece la mejor experiencia de usuario, lo cual ayuda a definir el producto final.