Transiciones CSS y Media Queries (CSS Transitions and Media Queries)
Media queries es una técnica de CSS introducida en CSS3. Es una característica fundamental que permite adaptar el estilo de una página web según las características del dispositivo en el que se está visualizando. Esto es esencial para crear diseños web responsivos y mejorar la experiencia del usuario en diferentes dispositivos y tamaños de pantalla.
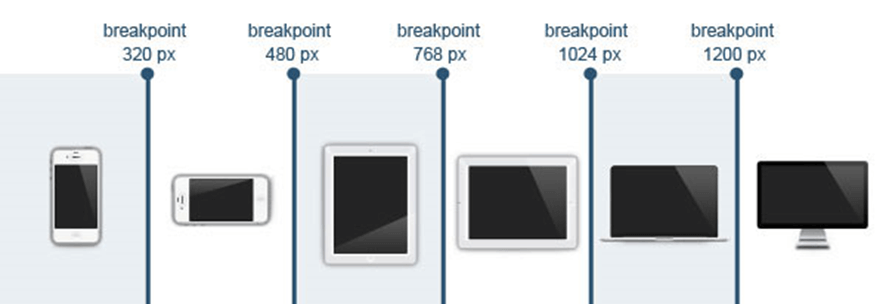
Utiliza la regla @media para incluir un bloque de propiedades CSS solo si una determinada condición es verdadera. Nacen de la necesidad de crear breakpoints o puntos de ruptura en la hoja de estilos CSS.

Aquí hay algunos conceptos clave sobre Media Queries en CSS:
Sintaxis básica:
Se utilizan dentro de las reglas de estilo CSS. Se inician con @media seguido de una condición que especifica las características del medio.
Código de ejemplo:
@media screen and (max-width: 600px) {
/* Reglas de estilo para pantallas con ancho máximo de 600px */
}
...
Observemos el siguiente vídeo para conocer todos los detalles de los media queries:
Creando un media querie, código realizado con JSFiddle. Puede ingresar al siguiente enlace https://jsfiddle.net/InaWeb/5dhmnsxa/7/
Estas son las nociones básicas sobre Media Queries en CSS. Al utilizarlas de manera efectiva, puedes crear sitios web que se vean bien y funcionen correctamente en una amplia variedad de dispositivos y tamaños de pantalla.
Ahora que ya sabes lo que es una media queries, vamos a integrar este concepto con las transiciones en CSS.
Las transiciones en CSS son una forma de controlar la animación de propiedades CSS durante un cambio de estado, como al pasar el ratón sobre un elemento, al cambiar de clase, o cuando se aplican cambios a las propiedades de estilo. Las transiciones permiten suavizar y hacer más agradable visualmente el cambio de un estado a otro. Aquí hay algunos conceptos clave sobre las transiciones en CSS:
Transiciones - CSS, código realizado con JSFiddle. Puede ingresar al siguiente enlace https://jsfiddle.net/InaWeb/onw851yp/17/