Origen
Gracias al avance tecnológico de la telefonía celular y sus primeros inicios de celulares con navegadores web integrados en el año 1999, la visualización de los sitios web cambió.
Para ese entonces surgió una problemática común en el desarrollo visual de los sitios web en los diferentes dispositivos: el modo en que se construían las páginas web era bajo anchos fijos de la pantalla o bien con el uso de tablas, ya que el acceso de un sitio web era mediante la computadora personal.
Si el tamaño de la ventana gráfica variaba, el contenido quedaba fijo, apareciendo unas barras horizontales y verticales para desplazarse y observar el contenido completo.
Conforme avanzaron los diferentes lenguajes para el desarrollo de los sitios web como: Lenguaje marcado de hipertexto (HTML HyperText Markup Language por sus siglas en inglés), Hojas de estilos en cascada (CSS Cascading Style Sheets por sus siglas en inglés) y JavaScript (JS), la presentación del contenido y la funcionalidad de la interfaz final (front-end) de la página mejoraba cada vez más, y la necesidad de adaptar contenidos fue más latente.
Otras de las técnicas (y una de las más laboriosas) fue generar diferentes sitios web para los dispositivos de menor escala mostrándose en subdominios diferentes de acuerdo con el dispositivo que accediera.
Pero, aun así, estas técnicas no dieron la talla para generar un contenido flexible sin tantas horas de esfuerzo, y se desarrollaron varios enfoques para tratar de resolver los inconvenientes. Para ese entonces se comenzó a hablar del término “Diseño flexible, Elástico” por Cameron Adams cofundador y director de productos de Canva, en el 2004.

Dicho término consistía en la creación de un diseño que podría adaptarse a diferentes resoluciones de pantalla, enfoque que requería JavaScript para detectar la resolución de la pantalla y cargar el CSS o la hoja de estilos correcta.
Seguidamente se habló de adaptación en la W3C World Wide Web Consortium en Julio del 2008 en su recomendación Mobile Web Best Practices bajo el subtítulo «One Web» Una Web para Todos’ (Web for All) y accesible desde cualquier tipo de dispositivo (Web on Everything).
Por tanto, se comenzaron a utilizar técnicas para generar diseños fluidos o líquidos, que se expandiría para llenar la ventana gráfica.
Ethan Marcotte en el 2009 acuñó el término “diseño web responsivo” para describir una nueva forma de diseñar para una web en constante cambio. Sus libros sobre el tema, "Responsive Web Design" y "Responsive Design: Patterns and Principles", han sido ampliamente elogiados y muestran cómo los diseñadores y las organizaciones pueden aprovechar la flexibilidad de la web para diseñar en dispositivos móviles, tabletas y computadoras de escritorio, y en lo que venga después.

El diseño web adaptativo consistía en:
- Cuadrículas fluidas, fluid-grids.
- Crear imágenes fluidas con la propiedad max-width:100% en CSS.
- Consultar los media queries, que permiten generar breakpoints o puntos de interrupción en el diseño.
Estos diseños fluidos se realizan a partir de un cálculo del 100% del tamaño del contenido y dependiendo del contenido se generaban diferentes cuadriculas con base en el diseño que se iba a trabajar.

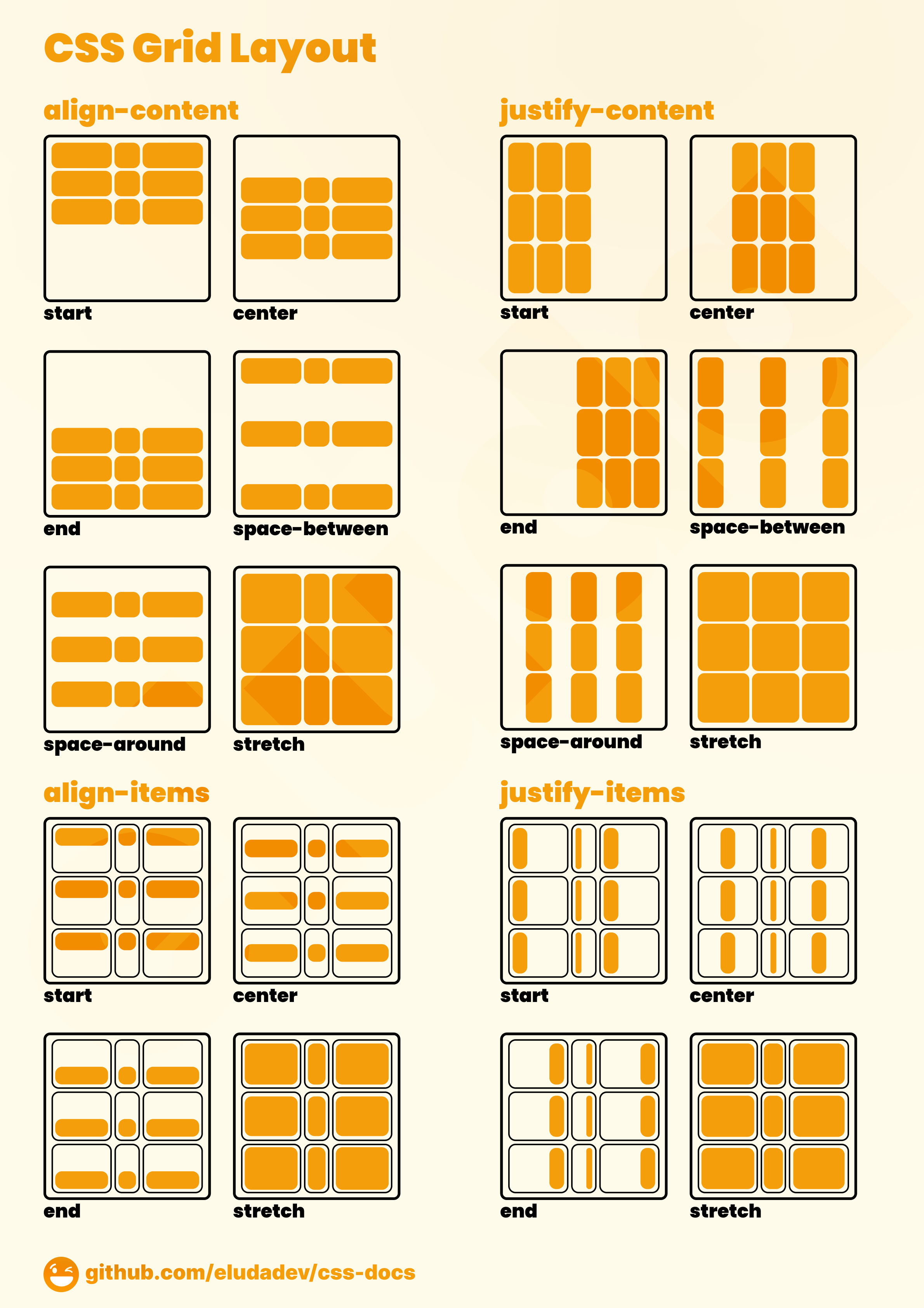
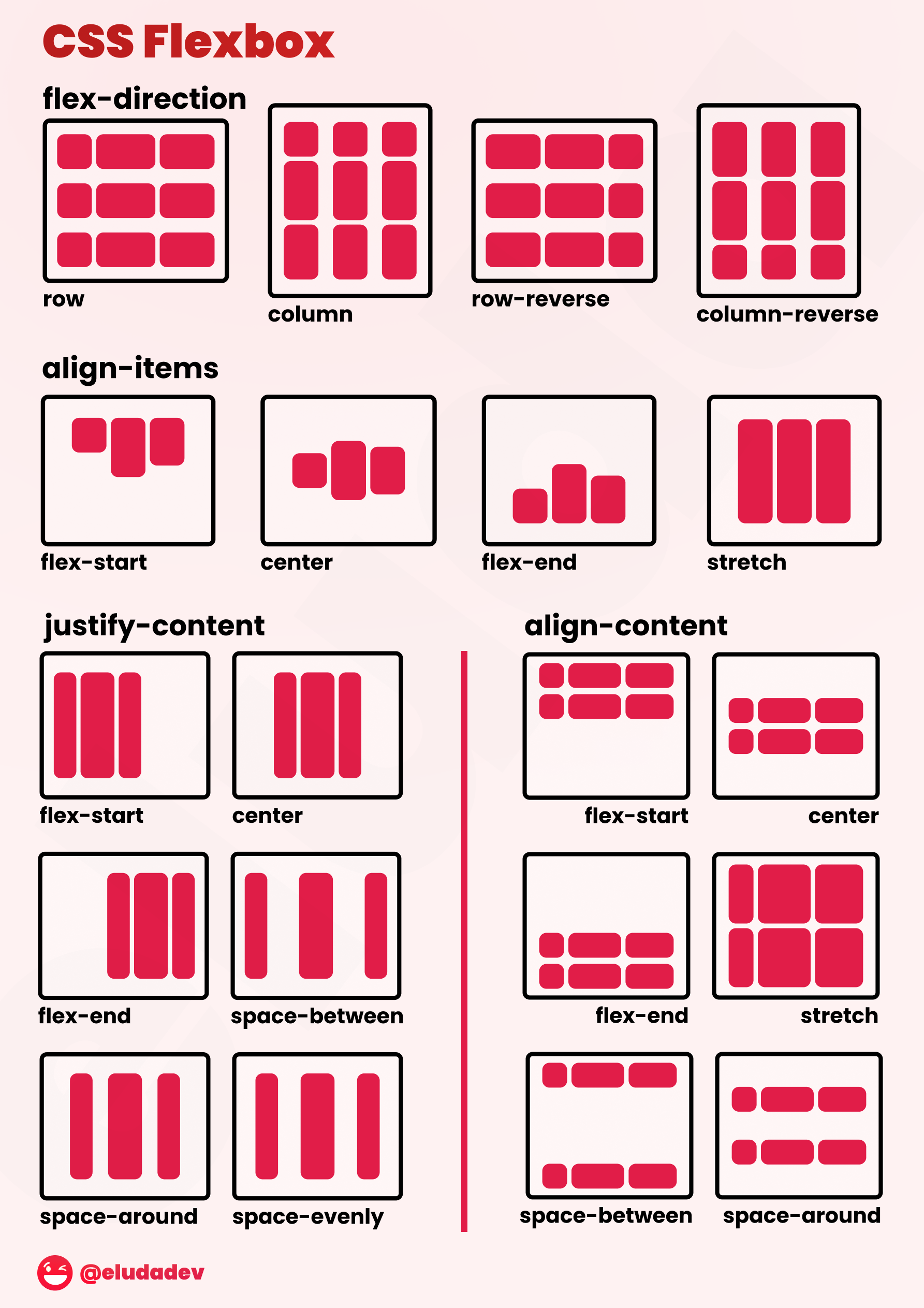
En la década de 2010, el uso intensivo de frameworks de diseño de Javascript como Bootstrap, inspiró a las especificaciones de diseño de flex-box y grid, para crear propiedades CSS y generar diseños adaptables de forma versátil sin la necesidad de crear cálculos específicos como en el ejemplo anterior. Así, con el uso de las propiedades de ambas utilidades, podemos mover de manera fluida los elementos generando cálculos automáticos según el ancho de cada contenedor.


A esto último se le llamó diseño web responsive. A diferencia del adaptativo, el responsive es el producto de un trabajo de programación web que brinda instrucciones a los navegadores para ajustar el contenido de un sitio web de acuerdo con las medidas y proporciones específicas del dispositivo de navegación del visitante. Esto significa que el diseño responsive adecúa las páginas web de manera particular y crea una experiencia única para el usuario, en relación con la pantalla, la configuración de tamaño de letra y la posición de cámaras en el dispositivo.

A partir de las propiedades de CSS de display grid y flexbox, crearemos diseños responsive en los próximos conocimientos de esta unidad.